Ein typischer Anfängerfehler beim Einstieg in die Welt von WordPress ist, daß man Änderungen am Template anstatt in ein Child-Theme direkt in das originale Template einträgt. So kann es passieren, dass bei einem Update jegliche zuvor mit viel Einsatz getätigten Änderungen verloren gehen. Ich möchte euch in diesem Beitrag beschreiben, wie man ein Child-Theme erstellt und im zweiten Schritt die Einstellungen aus dem Customizer ins neue Template übernimmt.
Wichtig zu wissen ist, dass nicht alle getätigten Änderungen auch in Files gespeichert werden. Man muss unterscheiden zwischen Anpassungen welche WordPress in die Datenbank speichert und solche die man direkt in den Files vornimmt. Einstellungen welche WordPress in die Datenbank einträgt, gehen auch bei Updates nicht verloren. Files könnten jedoch mit der Aktualisierung des Themes überschrieben werden.
Wer nun Anpassungen am Theme machen möchte, sollte dies unbedingt über ein Childtheme machen. Leider verfügt nicht jedes Template über ein solches, jedoch ist die Erstellung nicht sehr schwierig. Gehen wir die Aufgabe mal an…
WordPress Child-Theme erstellen
Ich erkläre in den folgenden Schritten kurz, wie man innerhalb von wenigen Minuten ein solches erstellt.
1. Ordner für das Child-Theme anlegen
Im Verzeichnis wp-content/themes musst du einen Ordner erstellen. Der Name kann frei gewählt werden. Ich benenne den Ordner zur Übersichtlichkeit jeweils nach dem Muster [Templatename-Child]. Wenn das Template zum Beispiel „ShoppingTheme“ heisst, dann bekommt der Ordner den Namen „ShoppingTheme-Child“. So sieht man auf den ersten Blick, welcher Folder zu einem Child-Theme gehört und von welchem Template es abgeleitet wird.
2. Die Childtheme-CSS erstellen
Im zuvor erstellten Ordner muss nun eine Datei mit dem Namen style.css angelegt werden. Üblicherweise werden in diesem File CSS-Angaben untergebracht. Bei WordPress trägt man jedoch zusätzlich auch die Informationen zum Child-Theme ein. Nun ist es ganz wichtig, dass die untenstehenden Informationen am Anfang der Datei eingetragen werden.
/*
Theme Name: ShoppingTheme-Child
Description: Child-Theme von ShoppingTheme-Template
Author: Name des Erstellers
Author URI: Website des Autors
Template: shoppingtheme
Version: 1.0
*/
Wichtig: Bei Template muss der exakte Name des Ordners von deinem Haupttheme stehen. Ist dies nicht der Fall, dann wird das Child-Theme nicht funktionieren, da es nicht vom Parent-Theme ableiten kann.
3. functions.php anlegen
Im nächsten Schritt müssen wir nun die functions.php erstellen. Diese liegt im gleichen Verzeichnis wie die style.css und enthält folgenden Code.
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); }
Mit dieser Angabe sagen wir WordPress, dass es in der style.css nachschauen soll was da drinsteht und dann die Verbindung zum Parent-Theme herstellt.
4. Und Action…
Das wars eigentlich schon. Mit diesem Schritt ist das Grundgerüst für das Childtheme nun fertig. Wer möchte kann dem Theme noch ein Bild geben. Dazu einfach ein Bild mit dem Namen screenshot.png in das gleiche Verzeichnis wie die anderen beiden Files laden. Danach ins Backend einloggen und da müsste nun das Child-Theme zur Auswahl erscheinen und kann aktiviert werden.
WordPress Customizer-Einstellungen übernehmen
Wer nun das Child-Theme nicht von Beginn weg genutzt hat, wird nach der Aktivierung mit Erschrecken feststellen, dass die Einstellungen aus dem Customizer verschwunden sind. Aber auch dazu gibt es eine schnelle Lösung die ich euch gerne erklären werde.

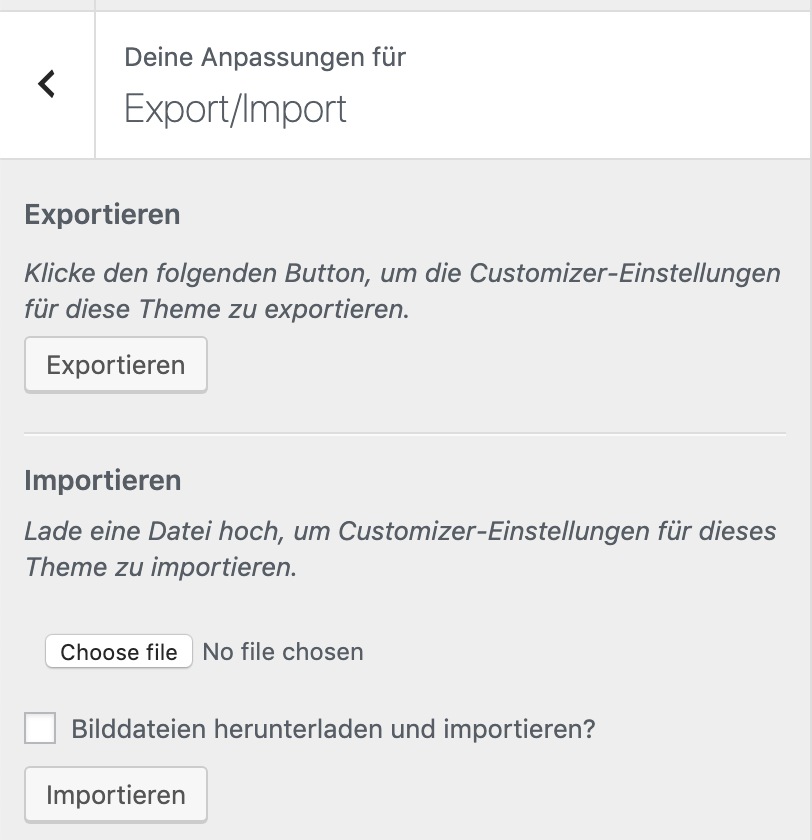
Mit dem Plugin „Customizer Export/Import“ könnt ihr die Einstellungen aus dem Maintheme exportieren und danach im Childtheme wieder importieren. Dazu aktiviert ihr nun nochmals das Haupttemplate und geht zur Ansicht „Plugin installieren“. Dort sucht ihr nach der Erweiterung „Customizer Export/Import“ und installiert diese. Nach der Installation müsst ihr wie gewohnt das Plugin aktivieren. Im nächsten Schritt exportieren wir nun die Einstellungen. Dazu öffnet ihr die Website und ruft den Customizer auf. Zu unterst im Menu befindet sich ein Menueintrag „Export/Import“. Diesen ruft ihr auf und die Übersicht um Daten zu exportieren und importieren erscheint. Nun klickt ihr auf „Exportieren“ damit die Einstellungen in einem File mit der Endung .dat gespeichert werden. Natürlich würde es natürlich wenig bringen, wenn man diese Daten auch gleich wieder importiert.

Geht also wieder ins Backend zurück und aktiviert das Childtheme. Danach müssen wir wieder ins Frontend wechseln und und den Browser aktualisieren. Die erstellten Einstellungen im Customizer dürften nun nicht mehr ersichtlich sein. Geht deshalb nochmals zum Menupunkt „Export/Import“ und klickt auf diesen. Im Formular wählt ihr nun unter Importieren das zuvor exportierte .dat-File aus und klickt danach auf den Button „Importieren“. Nach einer erneuten Aktualisierung der Seite werden die Customizer-Einstellungen jetzt so sein wie zuvor beim Maintheme sein.
Als letzten Schritt kannst du das Plugin wieder deinstallieren, denn dieses wirst du in Zukunft nicht mehr brauchen. Viel Spass mit dem Child-Theme!